1. popstate如何使用?总结popstate实例用法

简介:这篇文章主要介绍了HTML5之pushstate、popstate操作history,无刷新改变当前url的相关资料,需要的朋友可以参考下一、认识window.historywindow.history表示window对象的历史记录,是由用户主动产生,并且接受javascript脚本控制的全局对象。window对象通过history对象提供对览器历史记录的访问能力。它暴露了一些非常有用的方法和属性...
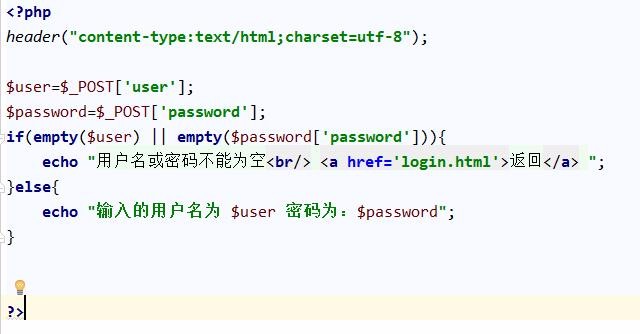
2. 如何使用empty()函数判断表单文本框输入是否为空?

简介:在网站程序开发中,有很多的网页数据提交页面。最简单那的就是登陆页面,在我们登陆的页面的文本框输入内容提交时,是不允许为空的。除了在客户端通过JavaScript脚本控制文本框不为空外,我们还可以在服务端进行判断。
3. 详细介绍Linux shell脚本基础学习(四)

简介:上一篇Linux shell脚本基础学习中我们讲了Linux shell脚本中控制流程的if 、select、case ,这里接着介绍Linux shell脚本控制流程的loop和引号,控制流程这部分内容比较多,还有一部分内容是关于here document的。
4. 在web页面中加入shell脚本控制台,大概是如何实现,谢谢
简介:https://github.com/nickola/web-console/releases/ 在web中加入shell脚本控制台的 我大致知道后台的情况了,但是这个界面如何实现,而且执行命令后的数据显示的格式都和linux中的控制台类似的格式
5. 小弟我的php网站系统分析工具01
简介:我的php网站系统分析工具01出于后的工作需求,需要快速弄清楚整个php网站系统是如何运行的。抱着试探的心态,写出了这个工具。暂时把它叫做“系统信息动态解析地图”吧,也许“系统信息图”更方便。这次拿的织梦的系统做实验对象。这写代码,发现一款好用的SVG插件——svgjs(svgjs.com),可以非常方便的用JS脚本控制绘制一些矢量图。这个程序构思了很长
6. 使用脚本控制网页Table的显示隐藏(全代码)_AX_javascript技巧
简介:使用脚本控制网页Table的显示隐藏(全代码)_AX
7. 通过脚本控制指定内容不能被选择_典型特效
简介:通过脚本控制指定内容不能被选择
8. 脚本控制自适应高度的缩短问题_javascript技巧
简介:脚本控制自适应高度的缩短问题
9. 用js脚本控制asp.net下treeview的NodeCheck的实现代码_javascript技巧
简介:根据TreeView2.js修改后的TreeView父节点与子节点的CheckBox联动.
10. 脚本控制三行三列自适应高度DIV布局_经验交流
简介:脚本控制三行三列自适应高度DIV布局
【相关问答 