所有XML元素都须有关闭标签
在HTML,经常会看到没有关闭标签的元素:
<p>This is a paragraph
<p>This is another paragraph
在XML中,省略关闭标签是非法的。所有元素都必须有关闭标签:
<p>This is a paragraph</p>
<p>This is another paragraph</p>
注释:您也许已经注意到XML声明没有关闭标签。这不是错误。声明不属于XML本身的组成部分。它不是XML元素,也不需要关闭标签。
XML标签对大小写敏感
XML元素使用XML标签进行定义。
XML标签对大小写敏感。在XML中,标签 <Letter> 与标签 <letter> 是不同的。
必须使用相同的大小写来编写打开标签和关闭标签:
<Message>这是错误的。</message>
<message>正式正确的。</message>
注释:打开标签和关闭标签通常被称为开始标签和结束标签。不论您喜欢哪种术语,它们的概念都是相同的。
XML 必须正确地嵌套
在HTML中,常会看到没有正确嵌套的元素:
<b><i>This text is bold and italic</b></i>
在XML中,所有元素都必须彼此正确地嵌套:
<b><i>This text is bold and italic</i></b>
在上例中,正确嵌套的意思是:由于 <i> 元素是在 <b> 元素内打开的,那么它必须在 <b> 元素内关闭。
XML文档必须有根元素
XML文档必须有一个元素是所有其他元素的父元素。该元素称为根元素。
<root>
<child>
<subchild>.....
</subchild>
</child>
</root>
XML的属性值须加引号
与HTML类似,XML也可拥有属性(名称/值的对)。
在XML中,XML的属性值须加引号。请研究下面的两个XML文档。第一个是错误的,第二个是正确的:
<note date=08/08/2008>
<to>George</to>
<from>John</from>
</note>
<note date="08/08/2008">
<to>George</to>
<from>John</from>
</note>
实体引用
在XML中,一些字符拥有特殊的意义。
如果你把字符 "<" 放在XML元素中,会发生错误,这是因为解析器会把它当作新元素的开始。
这样会产生XML错误:
<message>if salary < 1000 then</message>
为了避免这个错误,请用一个实体引用来代替 "<" 字符:
<message>if salary < 1000 then</message>
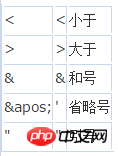
在XML中,有 5 个预定义的实体引用:

注释:在XML中,只有字符 "<" 和 "&" 确实是非法的。大于号是合法的,但是用实体引用来代替它是一个好习惯。
XML 中的注释
在XML中编写注释的语法与HTML的语法很相似:
<!-- This is a comment -->
在XML中,空格会被保留
HTML会把多个连续的空格字符裁减为一个:
HTML: Hello my name is Tove
输出: Hello my name is Tove.
在XML中,文档中的空格不会被删节。
XML 以 LF 存储换行
在 Windows 应用程序中,换行通常以一对字符来存储:回车符 (CR) 和换行符 (LF)。这对字符与打字机设置新行的动作有相似之处。在 Unix 应用程序中,新行以 LF 字符存储。而 Macintosh 应用程序使用 CR 来存储新行。
以上就是XML开发基础-XML语法规则详解的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
网页生成APP,用做网站的技术去做APP:立即创建
手机网站开发APP、自助封装APP、200+原生模块、2000+映射JS接口按需打包
相关文章
相关视频
