接下来让我们来探索一下可以查看 XML 文件的各种方法。下面这个示例(sample.xml)适用于本章所有章节。
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</contact-info>文本编辑器
任何简单的文本编辑器,比如 Notepad,Textpad 或者 TextEdit 都可以用来创建或查看一个 XML 文档,如下所示:

FireFox 浏览器
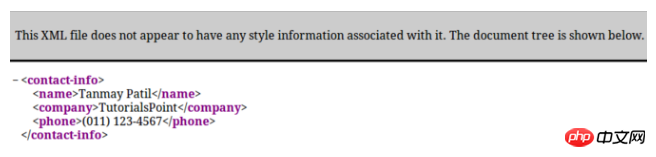
双击文件在 FireFox 中打开上面的 XML,它会显示高亮的 XML 代码,这让代码更可读。它还在 XML 元素的左侧显示了一个加号(+)和减号(-)。当我们点击减号(-)时它会隐藏代码,点击加号(+)时代码会展开。在 FireFox 中的输出如下所示:

Chrome 浏览器
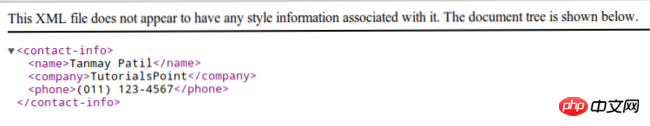
在 Chrome 浏览器中打开上面的 XML 代码。代码被显示为如下形式:

XML 文档中的错误
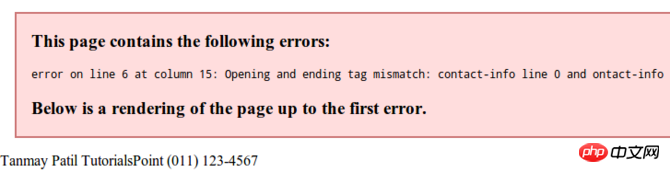
如果我们的 XML 代码中缺失某些标签,浏览器中会显示一个消息。我们可以尝试在 Chrome 中打开下面的 XML 文件。
<?xml version="1.0"?>
<contact-info>
<name>Tanmay Patil</name>
<company>TutorialsPoint</company>
<phone>(011) 123-4567</phone>
</ontact-info>上面的代码中开始和结束标签不匹配(即 _contactinfo 标签),因此浏览器会显示一个错误消息,如下所示:

以上就是详细介绍XML阅读器的示例代码的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
网页生成APP,用做网站的技术去做APP:立即创建
手机网站开发APP、自助封装APP、200+原生模块、2000+映射JS接口按需打包
相关文章
相关视频
