目录
发展历史
XML和HTML对比之可扩展
XML和HTML对比之语法细节
XML验证之DTD
XML语法结构
XML命名空间
DOM4J读写配置文件
关于SLT
相信对于XML而言更多的人比较熟悉HTML,随便打开一个网页然后右键查看源文件,那里面呈现的的就是为我们提供数据和样式的HTML代码。这篇文章就简要描述一下同样作为标记语言的HTML和XML他们之间的区别。
先从名字开始分析,之所以说XML是可扩展的标记语言相信通过下面两个例子读者就可以理解了。
HTML代码
<html><!--这是HTML文档--><head><title>学习XML</title></head><body>你好,XML</body></html>
XML代码
<?xml version="1.0" encoding="gb2312"><!--这是XML文档--><可扩展标记语言><题目>学习XML</题目><内容>你好,XML</内容></可扩展标记语言>
上面的例子中可以看出HTML文档中的各种标记是已经规定好的一套标记,而XML文档中的标记是用户自己规定的,只要符合XML的规范(在后面的文章中将详细讲解)用户可以随便定义自己的标签。
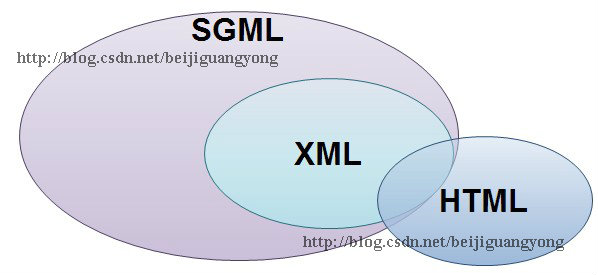
前一篇文章中已经介绍了SGML是一种在Web发明之前就早已经存在的使用标记来描述文档资料的通用语言,而在Web中由于SGML的庞大人们开始使用XML代替SGML。但不可否认的是HTML和XML都是从SGML发展而来的标记语言。因此,他们有共同点,比如相似的语法和标记的使用。不过HTML是在SGML定义下的一个描述性的语言,只是SGML的一个应用,其DTD(关于DTD将在下一篇文章中详细讲述,这里读者只需要知道DTD和标记的数量有关系就行了)作为标准被固定下来。

HTML的标签是固定的所以很难用来定义新的应用。“XML的设计出发点就是取SGML的优点,去除其复杂的部分,使其保持轻巧,可以在Web上工作”----Tim Bray。所以说XML是SGML的一个简化版本,是SGML的一个子集,严格意义上说XML仍然是SGML,可以灵活的为其定义DTD。
也正是因为XML的可灵活扩展的特性才导致其在多个方面的应用。比如在Ajax当中XMLHttpResponse对象大多数情况下返回的就是XML,还有在JavaWeb开发当中配置文件大多数也是以XML的形式来存储,还有在EJB当中采用WEB方式远程调用时首先读取的也是XML(虽然是wsdl形式的文件,但其本质也是XML)等等。这些都是利用了XML可扩展能够有效的存储数据的这个特点。
以上就是XML简明教程(2) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
网页生成APP,用做网站的技术去做APP:立即创建
手机网站开发APP、自助封装APP、200+原生模块、2000+映射JS接口按需打包
相关文章
相关视频
