如果您的应用程序要做任何有用的工作,然后你需要库和框架来完成工作,这种存储和检索数据从一个数据库或呈现复杂的HTML。
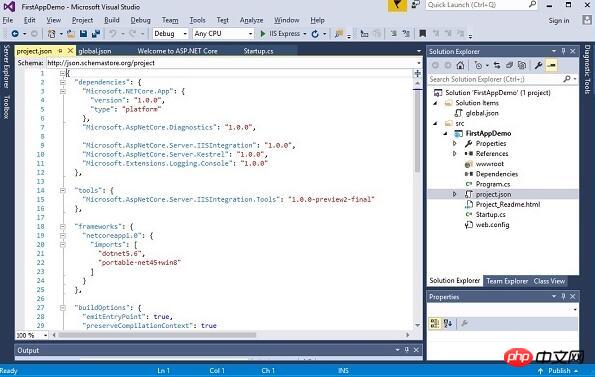
在这一章,我们将讨论 project.json 文件。此文件使用 JavaScript 对象符号来存储配置信息,它是.NET 应用程序的核心.如果没有这个文件,你的项目就不会一个 ASP.NET Core项目。在这里,我们将讨论这个文件的一些最重要的特征。让我们双击 project.json 文件打开它。

目前,新建的项目中默认实现的project.json文件代码如下:
{
"dependencies": {
"Microsoft.NETCore.App": {
"version": "1.0.0",
"type": "platform"
},
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0"
},
"tools": {
"Microsoft.AspNetCore.Server.IISIntegration.Tools": "1.0.0-preview2-final"
},
"frameworks": {
"netcoreapp1.0": {
"imports": ["dotnet5.6", "portable-net45+win8"]
}
},
"buildOptions": {
"emitEntryPoint": true,
"preserveCompilationContext": true
},
"runtimeOptions": {
"configProperties": {
"System.GC.Server": true
}
},
"publishOptions": {
"include": ["wwwroot", "web.config" ]
},
"scripts": {
"postpublish": [ "dotnet publish-iis --publish-folder %publish:OutputPath%
--framework %publish:FullTargetFramework%" ]
}
}正如我们看到的,在顶部我们有这个文件的版本信息。这是你编译你的应用程序时选择版本时使用的
版本是 1.0.0,但此文件的最重要部分是依赖关系。
如果您的应用程序要做任何有用的工作,那么你需要库和框架来完成工作,比如从一个数据库存储和检索数据或呈现复杂的HTML。
此版本的 ASP.NET Core,依赖关系都是通过NuGet包管理器管理。
NuGet已经在.NET中存在几年了,现在管理你所有的依赖关系的主要方式是通过使用NuGet程序包管理器来管理。
您的应用程序依赖的所有顶级的 NuGet 程序包,需要存储在此 project.json 文件中。
"Microsoft.AspNetCore.Diagnostics": "1.0.0",
"Microsoft.AspNetCore.Server.IISIntegration": "1.0.0",
"Microsoft.AspNetCore.Server.Kestrel": "1.0.0",
"Microsoft.Extensions.Logging.Console": "1.0.0
从这个文件你可以看到我们应用程序有依赖于其他包,确切的依赖性可能会改变最终发布版本的 ASP.NET。当你想要添加一个新的依赖,比如ASP.NET MVC框架,你很容易地写入这个 project.json 文件中。编辑此json文件时,你也将获得一些智能提示,如下:

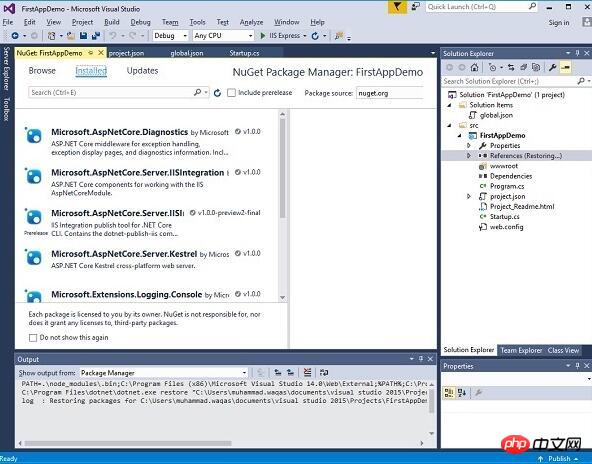
您可以使用用户界面通过右键单击解决方案资源管理器中的引用,然后,选择管理 NuGet 程序包。你现在可以看到当前已安装的软件包。

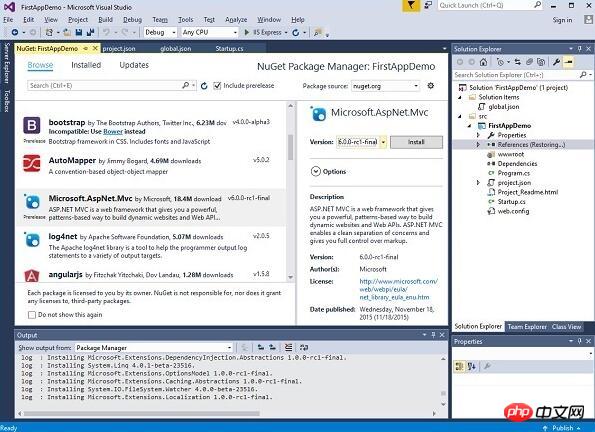
这些包与project.json文件中的包是一样的,你也可以使用浏览器添加引用程序包,比如下面:

如果你现在通过使用安装按钮安装这个包,那么这个包也将被存储在project.json文件中。框架部分是 project.json 的另一个重要部分,本节教程将告诉你 ASP.NET 应用程序可以使用哪些.NET 框架。
"frameworks": {
"netcoreapp1.0": {
"imports": [
"dotnet5.6",
"portable-net45+win8"
]
}
},在这种情况下,你会看到,"netcoreapp1.0"是在项目中使用的框架,您还可以添加.NET框架的引用,.NET框架是你在安装Visual Studio时已经安装过的。
以上就是asp.net core实例详解四(Project.json文件) 的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
网页生成APP,用做网站的技术去做APP:立即创建
手机网站开发APP、自助封装APP、200+原生模块、2000+映射JS接口按需打包
相关文章
相关视频
