Image/ImageButton服务器控件显示本地的图片 。 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。
步骤:
A 、添加服务器控件, 这里以 Image控件为例。
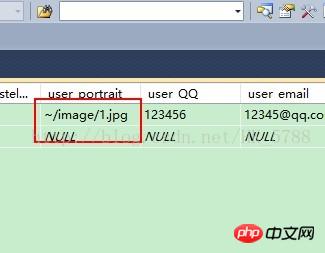
B、 数据库中的路径,这个很重要。 格式我是这样写的: ~/image/1.jpg。 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了。 image是我在项目的主目录下创建的一个特地存放图片的文件夹。

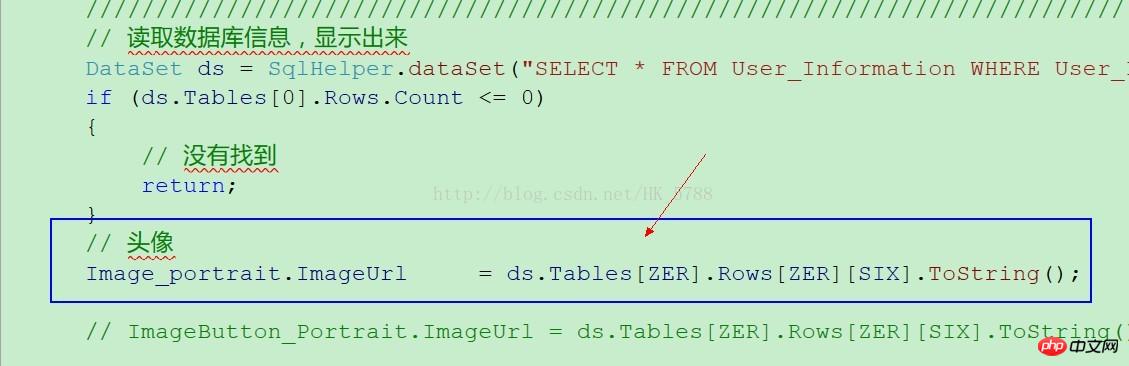
C、添加代码。 使用image的imageUrl属性实现添加图片路径:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

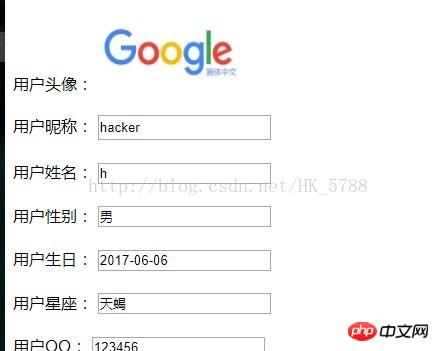
D、结果

以上就是Asp.Net用控件实现本地图片的显示的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
网页生成APP,用做网站的技术去做APP:立即创建
手机网站开发APP、自助封装APP、200+原生模块、2000+映射JS接口按需打包
相关文章
相关视频
