今天在开发的时候 发现这个系统里面 很多东西都封装了 同时也发现了一个问题
Dopostback 这个方法 怎么使用的
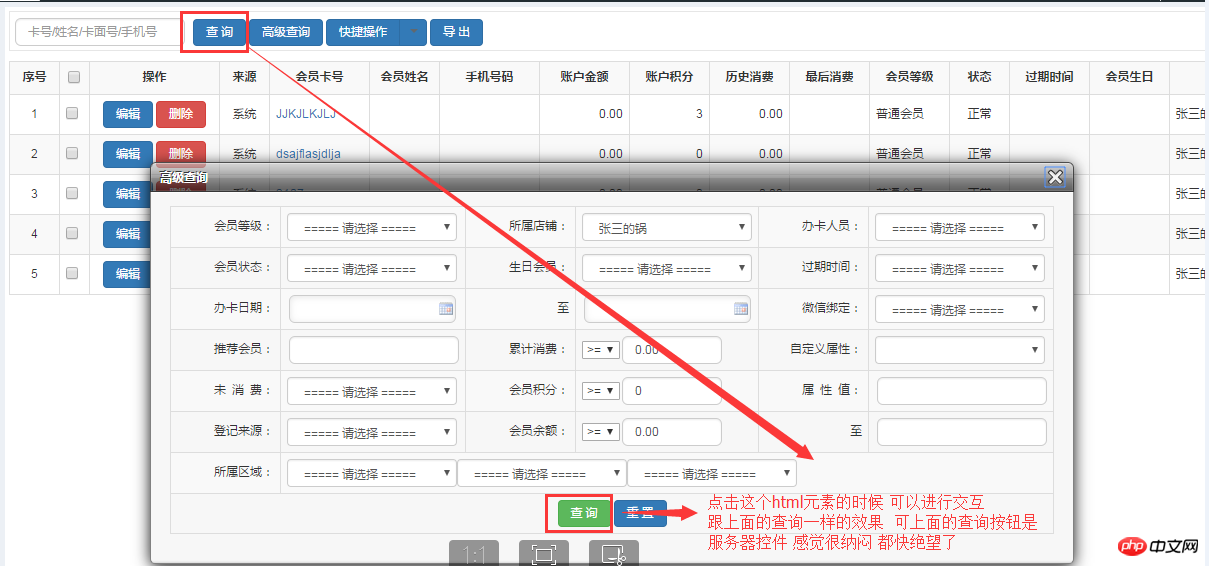
因为我发现 一些html 元素 既没有给它绑定交互的方法 又不是服务器控件
偏偏你点击了 却可以交互数据

仔细研究了下 决定于大家分享下
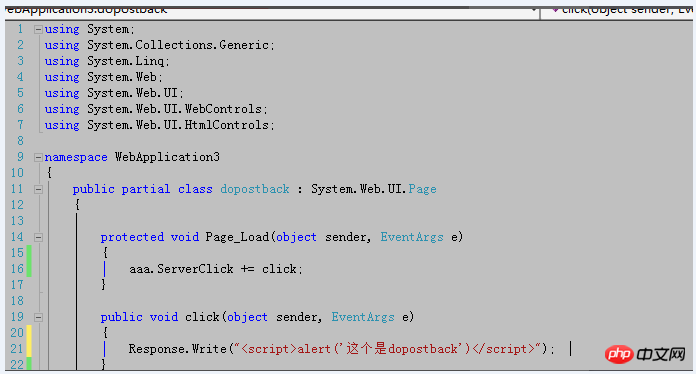
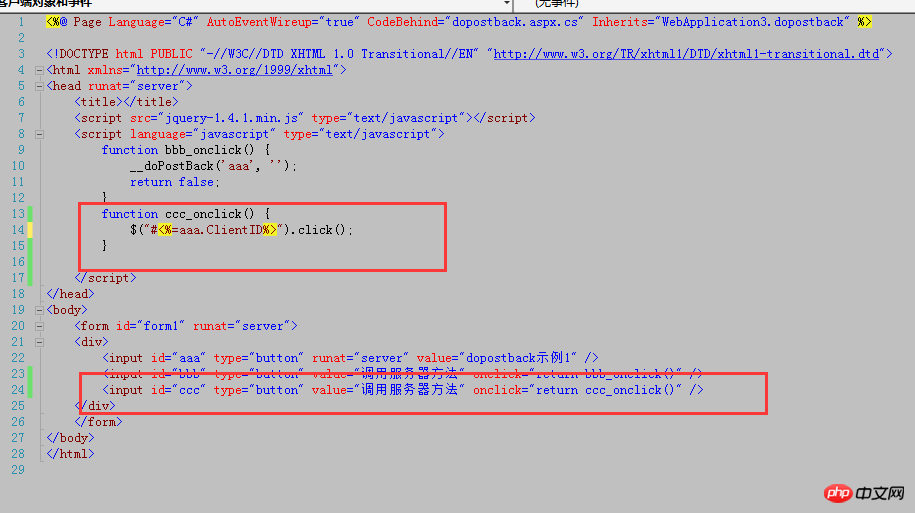
首先添加一个服务器控件

给服务器控件绑定方法

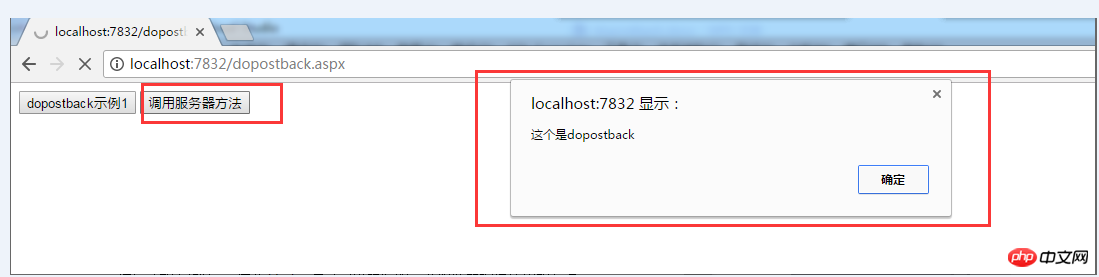
在页面点击的时候 如下图

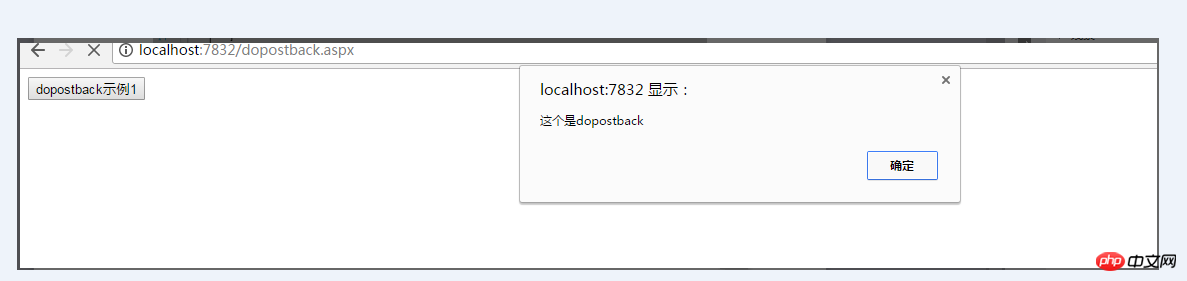
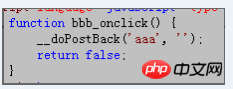
然后我添加了一个html元素 在js里面给它绑定dopostback的方法

然后就如下图所示 这个html元素就可以执行第一个服务器控件使用的方法

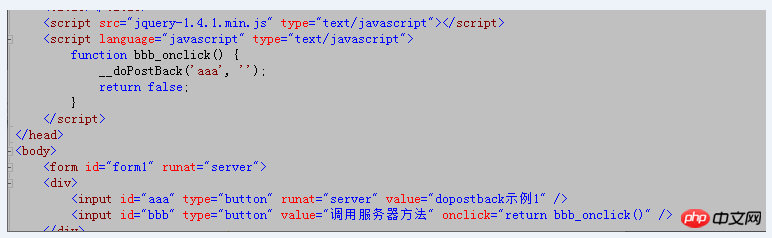
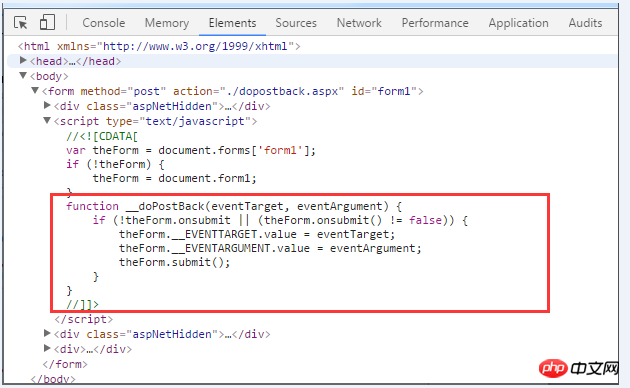
查看页面源 发现页面自动生成了这个东西
结合dopostback的参数

aaa其实就是eventTarget “” 就是后面的eventArgument
至于那个 return false 就是为了防止页面继续执行
因为form1 表单submit之后 这个只是执行了 bbb_onclick()这个方法里面的第一句
__DoPostBack(‘aaa’,’’); 如果你bbb这个方法后面还有后续的话 页面可以继续执行
所以大家在用的时候最好加上 这个 return false 毕竟这个方法是人为写的 最好加上

另外一种方法 模拟服务器点击

像这样子 一样可以实现
以上就是分享html元素调用服务器实例的详细内容,更多请关注php中文网其它相关文章!
声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
Apipost = Postman + Swagger + Mock + Jmeter
Api设计、调试、文档、自动化测试工具
网页生成APP,用做网站的技术去做APP:立即创建
手机网站开发APP、自助封装APP、200+原生模块、2000+映射JS接口按需打包
相关文章
相关视频
